BU DERSİN BAŞLIKLARI
WordPress, şu uzantıları taşıyan video dosyalarını destekler:
- mp4
- m4v
- webm
- ogv
- wmv
- flv
Temaya Video Dosyası Yükleme
WordPress temasına, bir video dosyası yüklemenin 2 yolu vardır. Bu yollar şunlardır:
I- Ortam Menüsü İle Vidoe Dosyası Yükleme
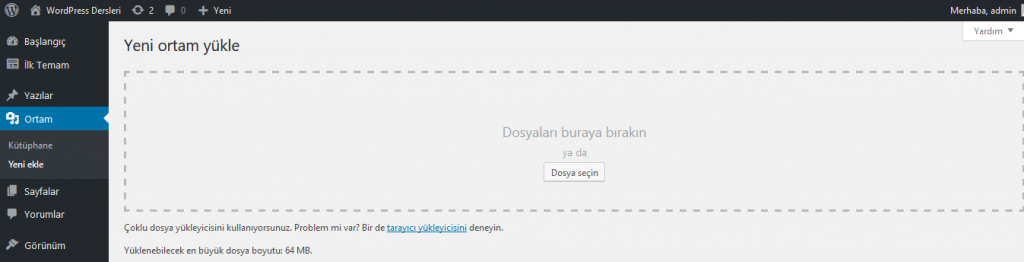
İlki, yönetim panelinde bulunan Ortam->Yeni ekle menüsü ile eklemektir:

II- Blok Editör İle Video Dosyası Yükleme
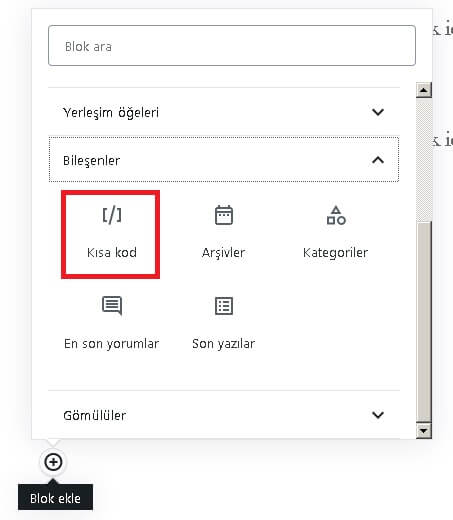
İkinci yöntem ise blok editör yardımı ile bir içerik düzenlenirken o içerik için bir ses dosyası eklemektir. Bunun için, editörde, “Blok ekle” ikonuna tıklanır ve açılan küçük pencerede:
- Ortak bloklar-> Video menüsü bulunur ve bu menüye tıklanır.
- Ya da, “Blok ara” kısmına “video” yazılarak video bloğu bulunur ve tıklanır.
Aşağıdaki resim bu menüyü göstermektedir:

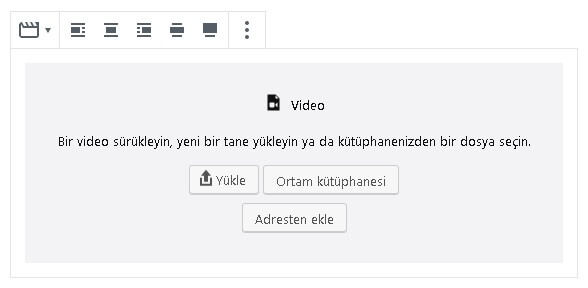
“Video” menüsü bize, aşağıda görüldüğü gibi, video dosyası yükleyen/ekleyen bir blok getirir. Bu blokta gördüğümüz “Yükle” butonu ile bir video dosyası yükleyebiliriz.

Video dosyası bloğu ile, yükleme işleminin yanı sıra, “Ortam kütüphanesi” butonunu kullanarak, kütüphaneye gidebilir ve daha önce yüklenmiş video dosyalarını ekleyebilir, “Adresten ekle” butonunu ile de, URL adreslerini kullanarak, başka sitelerden video dosyaları ekleyebilirsiniz.
Bu iki seçeneğin dışında, tema dosyalarınıza veya WordPress kütüphanesine video yüklemek için, bir FTP programı kullanabilirsiniz. Bu yöntem tavsiye edilen bir yöntem değildir, çünkü bu yöntem ile yüklenen ortam dosyaları, web sitenizin veritabanında görünmez.
Video Kısa Kodu (Video Shortcode)
Kısa Kod (Shortcode) Kullanımı Hakkında
Kısa kodlar, WordPress blok editöründe, “Kısa kod” bloğuna kodlanarak kullanılırlar:

Editörün, “Kısa kod” bloğuna bir kısa kod eklerken, kullanmamız gereken format şu şekildedir:
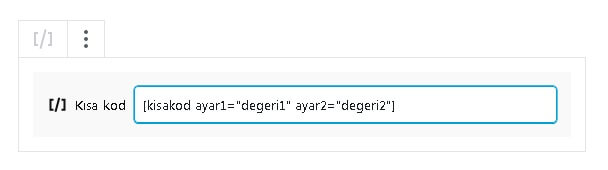
[kisakod ayar1="degeri1" ayar2="degeri2"]Kısa kodu eklediğimizde, kısa kod bloğunun görünümü şöyle olacaktır:

Blok editörde olduğu gibi şablon dosyalarında da kısa kodlar kullanabiliriz. Fakat, şablon dosyalarında kısa kodların kullanım biçimi şu şekilde olmalıdır:
<?php echo do_shortcode('[kisakod ayar1="degeri1" ayar2="degeri2"]'); ?>Biz dersimizin devamında, editör kullanımını tercih edeceğiz. Siz dilerseniz, verdiğimiz kısa kodları, yukarıda gördüğünüz şekliyle, şablon dosyalarınızda kullanabilirsiniz.
Video Kısa Kodu
Video kısa kodu ile, video dosyası yüklenmez, yüklenmiş bir video dosyası veya başka bir URL adresindeki bir video dosyası temaya çağırılır.
Video kısa kodu, en sade olarak bir src parametresi ile birlikte kullanılır. Src paremetresi, göstermek istediğimiz video dosyasının URL değerini almalıdır. Aşağıda video kısa kodunun en sade kullanımı verilmiştir:
!!! Aşağıda verilen kısa kod örneklerinin, çalışması için, bu kodlardaki vidyo ifadesini video şeklinde değiştirmeniz gerekmektedir.
[vidyo src='https://sitecenneti.com/wp-content/uploads/2019/07/ornek-video.mp4']Yukarıdaki kısa kodu eklediğimizde, temamızda şöyle bir video elamanı oluşacaktır:

Video Kısa Kodunun Özellikleri
I- Otoplay – Autoplay
Video dosyası kısa kodunun autoplay özelliği, video dosyasının otomatik çalma özelliğini yönetir. Bu özellik iki değer alır. Bunlar şunlardır:
- “1” : Video dosyasının sayfa açıldığında otomatik olarak oynamaya başlamasını sağlar.
- “0” – Varsayılan : Video dosyasının oynamaya başlaması için, “play” butonuna tıklanması gerekir.
II- Tekrarlama – Loop
Video dosyası kısa kodunun loop özelliği, video dosyasının, bittiğinde otomatik olarak başa dönme ve tekrar çalma özelliğini yönetir. Bu özellik iki değer alır. Bunlar şunlardır:
"on": Video dosyasına, bittiğinde başa dönerek, tekrarlama özelliği kazandırır."off"– Varsayılan : Video dosyası, bittiğinde tekrarlamaz.
Örnek-1
Aşağıdaki örnek temamıza, ornek-video.mp4 dosyasını yükler, videonun bulunduğu sayfa açıldığında, video otomatik olarak oynamaya başlar ve sona geldiğinde otomatik olarak başa döner ve tekrar oynamaya başlar:
[vidyo mp4="https://sitecenneti.com/wp-content/uploads/2019/07/ornek-video.mp4" loop = "on" autoplay = 1]III- Poster
Poster parametresi, video dosyası için bir poster kullanmamızı sağlar. Poster, bir çeşit resim dosyasıdır ve video oynatılmaya başlayana kadar, video dosyasının gösterileceği yerde yer tutucu olarak bulunur.
Poster parametresi, yer tutucu olarak kullanmak istediğimiz resmin URL değerini alır. Aşağıda örnek bir kullanım verilmiştir:
[vidyo mp4="https://sitecenneti.com/wp-content/uploads/2019/07/ornek-video.mp4" poster= "https://sitecenneti.com/wp-content/uploads/2019/07/video-cover.jpg"]IV- Height
Video dosyasına pixel cinsinden bir yükseklik belirtir. Bu parametreyi boş bıraktığımızda, video kendi yüksekliği ile gösterilecektir.
V- Width
Video dosyasına pixel cinsinden bir genişlik belirtir. Bu parametreyi boş bıraktığımızda, video kendi genişliği ile gösterilecektir.
Burada belirteceğimiz genişlik değeri, tema ayarları yaparken belirttiğimiz $content_width değerinden daha büyük olmamalıdır.
Örnek-2
Aşağıdaki örnek, ID değerini (1844) bildiğimiz bir video dosyasını dinamik olarak şablon dosyamıza ekler.
<?php
wp_get_attachment_url(1844);
echo do_shortcode("[vidyo src='$src']");
?>Örnek-3
Aşağıdaki kod, kütüphanemizde bulunan ve ID değeri 1844 olan video dosyasını gösterir ve tema dizinimizdeki resimler klasöründe bulunan ve ID değeri 1827 olan resmi bu videoya poster olarak kullanır:
<?php
$video_file = wp_get_attachment_url(1844);
$poster = wp_get_attachment_image_url(1827);
echo do_shortcode('[vidyo mp4="' . $video_file . '" poster = "' . $poster . '"]');
?>!!! Yukarıda verilen kısa kod örneklerinin, çalışması için, bu kodlardaki vidyo ifadesini video şeklinde değiştirmeniz gerekmektedir.
Video Çıktısına CSS Uygulama İşlemi
Aşağıdaki video kısa kodu, şablon dosyamızda, bir poster resmi ile birlikte bir video dosyası gösterir:
<?php
$video_file = wp_get_attachment_url(1844);
$poster = wp_get_attachment_image_url(1827);
echo do_shortcode('[vidyo mp4="' . $video_file . '" poster = "' . $poster . '"]');
?>Bu kısa kodun, temamızda üretttiği HTML yapısı şu şekilde olacaktır:
<div style="width: 640px;" class="wp-video">
<!--[if lt IE 9]><script>document.createElement('video');</script><![endif]-->
<span class="mejs-offscreen">Video oynatıcı</span>
<div id="mep_0" class="mejs-container wp-video-shortcode mejs-video" tabindex="0" role="application" aria-label="Video oynatıcı" style="width: 640px; height: 360px; min-width: 221px;">
<div class="mejs-inner">
<div class="mejs-mediaelement">
<mediaelementwrapper id="video-1922-1">
<vidyo class="wp-video-shortcode" id="video-1922-1_html5" poster="http://localhost/benimsitem/wp-content/uploads/2011/07/img_0767-150x150.jpg" preload="metadata" style="width: 640px; height: 360px;" src="http://localhost/benimsitem/wp-content/uploads/2019/05/mp4-formatinda-video-dosyasinin-adi?_=1" width="640" height="360">
<source type="video/mp4" src="https://sitecenneti.com/wp-content/uploads/2019/05/mp4-formatinda-video-dosyasinin-adi?_=1">
<a href="https://sitecenneti.com/wp-content/uploads/2019/05/A-short-ocean-video.mp4">
https://sitecenneti.com/wp-content/uploads/2019/05/mp4-formatinda-video-dosyasinin-adi
</a>
</vidyo>
</mediaelementwrapper>
</div>
<div class="mejs-layers">
<div class="mejs-poster mejs-layer" style="background-image: url("http://localhost/benimsitem/wp-content/uploads/2011/07/img_0767-150x150.jpg"); width: 100%; height: 100%; display: none;">
<img class="mejs-poster-img" src="http://localhost/benimsitem/wp-content/uploads/2011/07/img_0767-150x150.jpg" width="0" height="0">
</div>
<div style="width: 100%; height: 100%; display: none;" class="mejs-overlay mejs-layer">
<div class="mejs-overlay-loading">
<span class="mejs-overlay-loading-bg-img"></span>
</div>
</div>
<div style="display: none; width: 100%; height: 100%;" class="mejs-overlay mejs-layer">
<div class="mejs-overlay-error"></div>
</div>
<div class="mejs-overlay mejs-layer mejs-overlay-play" style="width: 100%; height: 100%;">
<div class="mejs-overlay-button" role="button" tabindex="0" aria-label="Oynat" aria-pressed="false"></div>
</div>
</div>
<div class="mejs-controls" style="opacity: 1;">
<div class="mejs-button mejs-playpause-button mejs-play">
<button type="button" aria-controls="mep_0" title="Oynat" aria-label="Oynat" tabindex="0"></button>
</div>
<div class="mejs-time mejs-currenttime-container" role="timer" aria-live="off">
<span class="mejs-currenttime">00:04</span>
</div>
<div class="mejs-time-rail">
<span class="mejs-time-total mejs-time-slider" role="slider" tabindex="0" aria-label="Zaman kaydıracı" aria-valuemin="0" aria-valuemax="12.585215" aria-valuenow="3.655622" aria-valuetext="00:04">
<span class="mejs-time-buffering" style="display: none;"></span>
<span class="mejs-time-loaded" style="transform: scaleX(0.999851);"></span>
<span class="mejs-time-current" style="transform: scaleX(0.290684);"></span>
<span class="mejs-time-hovered no-hover" style="left: 80px; transform: scaleX(0.388015);" pos="242.85000610351562"></span>
<span class="mejs-time-handle" style="transform: translateX(118px);">
<span class="mejs-time-handle-content"></span>
</span>
<span class="mejs-time-float" style="display: none; left: 242.85px;">
<span class="mejs-time-float-current">00:07</span>
<span class="mejs-time-float-corner"></span>
</span>
</span>
</div>
<div class="mejs-time mejs-duration-container">
<span class="mejs-duration">00:13</span>
</div>
<div class="mejs-button mejs-volume-button mejs-mute">
<button type="button" aria-controls="mep_0" title="Sessiz" aria-label="Sessiz" tabindex="0"></button>
<a href="javascript:void(0);" class="mejs-volume-slider" aria-label="Ses kaydıracı" aria-valuemin="0" aria-valuemax="100" role="slider" aria-orientation="vertical" aria-valuenow="80" aria-valuetext="80%">
<span class="mejs-offscreen">Yukarı/aşağı tuşları ile sesi artırın ya da azaltın.</span>
<div class="mejs-volume-total">
<div class="mejs-volume-current" style="bottom: 0px; height: 80%;"></div>
<div class="mejs-volume-handle" style="bottom: 80%; margin-bottom: -3px;"></div>
</div>
</a>
</div>
<div class="mejs-button mejs-fullscreen-button">
<button type="button" aria-controls="mep_0" title="Tam ekran" aria-label="Tam ekran" tabindex="0"></button>
</div>
</div>
</div>
</div>
</div>CSS için, aşağıdaki örnek, oynatıcının genişlik ve yükseklik değerini ayarlar.
.wp-video {
width: 420px;
height: 280px;
}Yukarıda verilen HTML çıktısında gördüğümüz CSS class değerlerine bakarak, video oynatıcınız için temanıza özel bir stillendirme yapabilirsiniz.


1 yorum: “4.16 Ortam Dosyaları – Video”