BU DERSİN BAŞLIKLARI
Resim galerileri, bir çok temanın vazgeçilmezidir. Bir WordPress temasına, resim galerisi eklemenin iki yolu vardır. Bu yollar şunlardır:
- Blok editör ile resim galerisi ekleme
gallerykısa kodu ile resim galerisi ekleme
I- Blok Editör İle Resim Galerisi Ekleme
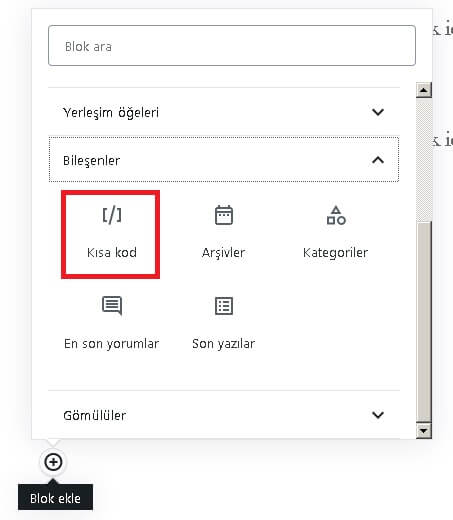
WordPress ile bir içerik oluştururken kullandığımız blok editörün, resim galerisi eklemek için kullanılan ve Galeri adına sahip bir bloğu vardır. Bu blok, editörün, “Blok ekle” simgesine tıklandığında açılan menünün “Ortak bloklar” bölümünde bulunabilir ya da açılan bu menünün arama çubuğunda “Galeri” adıyla aranarak bulunabilir. Aşağıda, tarif ettiğimiz bu menünün resmi verilmiştir.

Galeri menüsüne tıklandığında, bir galeri oluşturmak için seçilecek resimlere götüren bir resim yükleme/ekleme bloğu oluşur. Aşağıda, oluşan bu bloğun resmi verilmiştir:

Galeri bloğu ile birden çok resmi aynı anda yükleyebilirsiniz. Bunun için, “Yükle” butonunu kullanmanız ve yüklemek istediğiniz resimleri seçerken de Ctrl ya da Shift tuşuna basılı tutmanız yeterlidir.
Galeri bloğu ile, daha önce yüklenen resimlerden oluşan kütüphanenize giderek, resimler seçebilir ve bir galeri oluşturabilirsiniz. Bunun için, galeri bloğunda, “Ortam kütüphanesi” butonuna basmanız ve açılan resimlerden dilediğiniz kadarını seçerek, pencerenin altındaki “Yeni galeri oluştur” butonuna basmanız yeterlidir. Bu aşamanın, görseli aşağıda verilmiştir:
Yeni galeri oluştur butonuna bastıktan sonra, karşımıza “Galeriyi düzenle” sayfası çıkacaktır. Bu sayfa, oluşturulacak resim galerisi hakkında son kararın verileceği sayfadır. Bu sayfada, istenirse bazı resimlerden vazgeçilebilir ya da yeni resimler eklenebilir ya da resimlerin alt yazılarının tekrar düzenlenebilir. “Galeriyi düzenle” sayfası şöyle görünür:
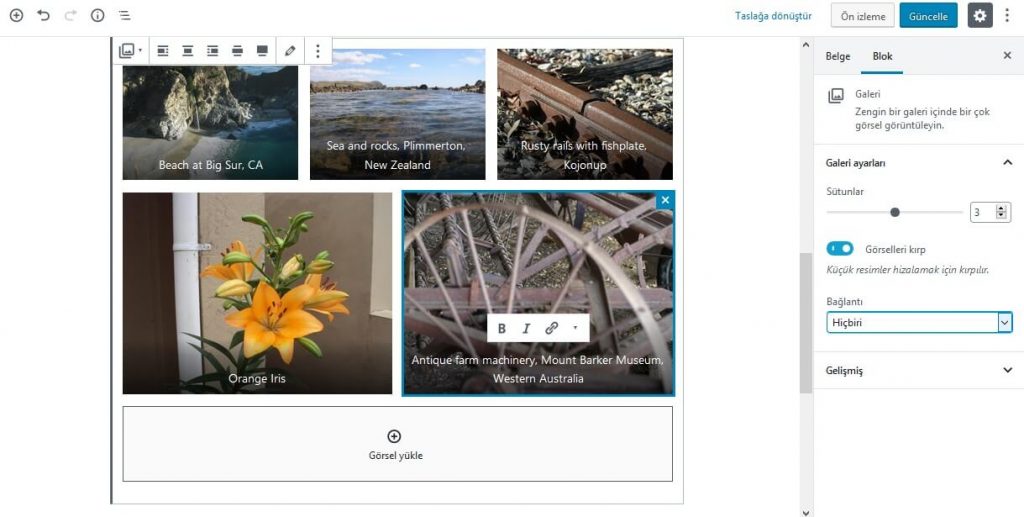
“Galeriyi düzenle” sayfasında, fotoğrafların sırasına 'menu_order' denir. Dilersek fare ile sürükleyerek bu sıralamayı değiştirebiliriz. Sayfanın sağ alt köşesindeki “Galeri ekle” butonuna bastığımızda, içeriğimiz bir resim galerisine kavuşur. Örnekte eklediğimiz 5 adet resimden oluşan galeri şöyle görünecektir:

Yukarıdaki resimde görüldüğü gibi, eklenen resim galerisi, yönetim panelinde bazı “Galeri ayarları” yapılabilir halde görünecektir. “Sütün sayısı” ve resimler için “Bağlantı” adresi yapılabilen iki ayardır.
Bu resim galerisinin, temamızda nasıl görüneceği, kullandığımız CSS yapısına bağlı olarak farklılık gösterecektir. CSS uygularken, yol göstermesi açısından, blok editör, resim galerisini, temamızın sayfalarında şu HTML kodu ile oluşturur:
<ul class="wp-block-gallery aligncenter columns-3 is-cropped">
<li class="blocks-gallery-item">
<figure>
<img src="https://sitecenneti.com/wp-content/uploads/2011/07/michelle_049-1024x768.jpg" alt="Big Sur" data-id="766" data-link="https://sitecenneti.com/?attachment_id=766" class="wp-image-766" srcset="https://sitecenneti.com/wp-content/uploads/2011/07/michelle_049-1024x768.jpg 1024w, https://sitecenneti.com/wp-content/uploads/2011/07/michelle_049-300x225.jpg 300w, https://sitecenneti.com/wp-content/uploads/2011/07/michelle_049-768x576.jpg 768w, https://sitecenneti.com/wp-content/uploads/2011/07/michelle_049-1568x1176.jpg 1568w, https://sitecenneti.com/wp-content/uploads/2011/07/michelle_049.jpg 1600w" sizes="(max-width: 1024px) 100vw, 1024px">
<figcaption>Beach at Big Sur, CA</figcaption>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="https://sitecenneti.com/wp-content/uploads/2011/07/dscn3316-1024x768.jpg" alt="Sea and Rocks" data-id="765" data-link="https://sitecenneti.com/?attachment_id=765" class="wp-image-765" srcset="https://sitecenneti.com/wp-content/uploads/2011/07/dscn3316-1024x768.jpg 1024w, https://sitecenneti.com/wp-content/uploads/2011/07/dscn3316-300x225.jpg 300w, https://sitecenneti.com/wp-content/uploads/2011/07/dscn3316-768x576.jpg 768w, https://sitecenneti.com/wp-content/uploads/2011/07/dscn3316-1568x1176.jpg 1568w, https://sitecenneti.com/wp-content/uploads/2011/07/dscn3316.jpg 1600w" sizes="(max-width: 1024px) 100vw, 1024px">
<figcaption>Sea and rocks, Plimmerton, New Zealand</figcaption>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_173257_119-1024x682.jpg" alt="Rusty Rail" data-id="764" data-link="https://sitecenneti.com/?attachment_id=764" class="wp-image-764" srcset="https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_173257_119-1024x682.jpg 1024w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_173257_119-300x200.jpg 300w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_173257_119-768x512.jpg 768w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_173257_119-1568x1045.jpg 1568w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_173257_119.jpg 1600w" sizes="(max-width: 1024px) 100vw, 1024px">
<figcaption>Rusty rails with fishplate, Kojonup</figcaption>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="https://sitecenneti.com/wp-content/uploads/2011/07/dsc02085-1024x768.jpg" alt="Orange Iris" data-id="763" data-link="https://sitecenneti.com/?attachment_id=763" class="wp-image-763" srcset="https://sitecenneti.com/wp-content/uploads/2011/07/dsc02085-1024x768.jpg 1024w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc02085-300x225.jpg 300w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc02085-768x576.jpg 768w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc02085-1568x1176.jpg 1568w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc02085.jpg 1600w" sizes="(max-width: 1024px) 100vw, 1024px">
<figcaption>Orange Iris</figcaption>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_160808_102-1024x682.jpg" alt="Antique Farm Machinery" data-id="762" data-link="https://sitecenneti.com/?attachment_id=762" class="wp-image-762" srcset="https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_160808_102-1024x682.jpg 1024w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_160808_102-300x200.jpg 300w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_160808_102-768x512.jpg 768w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_160808_102-1568x1045.jpg 1568w, https://sitecenneti.com/wp-content/uploads/2011/07/dsc20051220_160808_102.jpg 1600w" sizes="(max-width: 1024px) 100vw, 1024px">
<figcaption>Antique farm machinery, Mount Barker Museum, Western Australia</figcaption>
</figure>
</li>
</ul>II- “Gallery” Kısa Kodu İle Resim Galerisi Ekleme
Kısa kodlar, WordPress blok editöründe, “Kısa kod” bloğuna kodlanarak kullanılırlar:

Editörün, “Kısa kod” bloğuna bir kısa kod eklerken, kullanmamız gereken format şu şekildedir:
[kisakod ayar1="degeri1" ayar2="degeri2"]Kısa kodu eklediğimizde, kısa kod bloğunun görünümü şöyle olacaktır:

Blok editörde olduğu gibi şablon dosyalarında da kısa kodlar kullanabiliriz. Fakat, şablon dosyalarında kısa kodların kullanım biçimi şu şekilde olmalıdır:
<?php echo do_shortcode('[kisakod ayar1="degeri1" ayar2="degeri2"]'); ?>Biz dersimizin devamında, editör kullanımını tercih edeceğiz. Siz dilerseniz, verdiğimiz kısa kodları, yukarıda gördüğünüz şekliyle, şablon dosyalarınızda kullanabilirsiniz.
!!! Aşağıda verilen kısa kod örneklerinin, çalışması için, bu kodlardaki galeri ifadesini gallery şeklinde değiştirmeniz gerekmektedir.
“Gallery” kısa kodu, resim galerisi eklemek için kullanılan kısa koddur. Bu kısa kodun, en sade kullanımı şu şekildedir:
[galeri]Yukarıdaki kullanımı ile, galeri kısa kodu, içerik için yüklenmiş resimlerin küçük boyutlarından ("thumbnail") bir galeri oluşturur.
Galeri Kısa Kodunun Ayarları
Galeri kısa kodu ile oluşturacağımız resim galerisi için bazı ayarlar yapabiliriz. Kısa kodun kabul ettiği ayarlar ve değerleri şöyledir:
orderby
Galerideki resimlerin sıralama kriteridir. Resim galerisindeki sıralama bu parametre ile ayarlanır. Aşağıdaki değerleri alır:
"menu_order"– Varsayılan : Resimleri,idsparametresindeki sıraya göre sıralar."title": Resimleri, kütüphanedeki isimlerine göre sıralar."post_date": Resimleri, yüklenme tarihlerine göre sıralar."rand": Resimleri, rastgele sıralar. Sayfa her yenilendiğinde, sıralama değişir."ID": Resimleri, ID değerlerine göre sıralar.
Aşağıdaki örnek, galerideki resimleri ID değerlerine göre sıralar:
[galeri orderby="ID"]order
Resimleri sıralama kriteri olarak seçtiğimiz orderby parametresinin, artan sıraya mı azalan sıraya mı göre uygulanacağını belirler. Bu özellik iki değer alır. Bunlar şunlardır:
"ASC": Artan sıra ile sıralar."DESC": Azalan sıra ile sıralar.
Aşağıdaki örnek, galerideki resimleri, ID değerine göre ve azalan sıra ile sıralar:
[galeri order="DESC" orderby="ID"]columns
Galerideki resimlerin kaç kolon (sütun – dikey sıra) halinde sıralanacağını belirler. Varsayılan değeri 3 olarak ayarlanmıştır.
Aşağıdaki örnek, galerideki resimleri, 4 kolon halinde sıralar:
[galeri columns="4"]id
Bir yazı ya da sayfa için yüklenmiş resimleri, bir resim galerisi halinde göstermek istersek, bu yazı ya da sayfanın ID değerini bu parametrede belirtiyoruz.
Galeri kısa kodunda bir id değeri belirtmezsek, varsayılan olarak ekrandaki yazı ya da sayfanın ID değerini alır.
Aşağıdaki örnek, ID değeri 123 olan içerik için yüklenmiş bütün resimlerden bir galeri oluşturur:
[galeri id="123"]ids
Galeride göstermek istediğimiz resimlerin aralarında virgül olan bir listesidir.
Aşağıdaki örnek, listelenen ID değerlerine sahip olan resimlerden bir galeri oluşturur:
[galeri ids="1030,1031,1032,1033,1034,1035"]size
Galeri için çağırılacak resimlerin boyutlarını belirler. Varsayılan değeri "thumbnail" olarak ayarlanmıştır. WordPress kurulumu ile birlikte gelen resim boyutları için şurayı okuyabilirsiniz. Ya da özel resim boyutları oluşturup bu parametrede kullanmak için bir WordPress fonksiyonu olan add_image_size() fonksiyonunu inceleyebilirsiniz.
Aşağıdaki örnek, orta büyüklükteki resimlerden bir galeri oluşturur:
[galeri size="medium"]link
Galerideki resimlere tıklandığında, nasıl bir tepki verileceğini belirleyen parametredir. İki farklı değer alır. Bu değerler şunlardır:
"file"– Varsayılan : Resme tıklandığında, o resmin sayfasına gidilir."none": Resme tıklandığında bir tepki vermez.
itemtag
Galeri için üretilen HTML kodunda, her bir resim için ayrılan bölüme ait kapsayıcı HTML elemanıdır. Varsayılan değeri "figure" olarak ayarlanmıştır.
icontag
Galeri için üretilen HTML kodunda, her bir resme ait HTML elemanıdır. Varsayılan değeri "div" olarak ayarlanmıştır.
captiontag
Galeri için üretilen HTML kodunda, her bir resmin alt yazı kısmına ait HTML elemanıdır. Varsayılan değeri "figcaption" olarak ayarlanmıştır.
Örnek-1
Aşağıdaki örnek, listelenen ID değerlerine sahip olan resimlerden bir galeri oluşturur:
[galeri ids="1993,1994,1995,1996,1996"]Oluşan galeri, temanızda şu şekilde görünür:

Örnekteki galeri kısa kodu, yukarıdaki çıktıyı verebilmek için aşağıdaki HTML yapısını üretir:
<div id="gallery-1" class="gallery galleryid-1922 gallery-columns-3 gallery-size-thumbnail">
<figure class="gallery-item">
<div class="gallery-icon landscape">
<a href="https://sitecenneti.com/?attachment_id=1993">
<img src="https://sitecenneti.com/wp-content/uploads/2019/06/balonlar-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1993" width="150" height="150">
</a>
</div>
<figcaption class="wp-caption-text gallery-caption" id="gallery-1-1993">
Renkli Küçük Balonlar
</figcaption>
</figure>
<figure class="gallery-item">
<div class="gallery-icon landscape">
<a href="https://sitecenneti.com/?attachment_id=1994">
<img src="https://sitecenneti.com/wp-content/uploads/2019/06/balonlar-2-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1994" width="150" height="150">
</a>
</div>
<figcaption class="wp-caption-text gallery-caption" id="gallery-1-1994">
Renkli Balonlar
</figcaption>
</figure>
<figure class="gallery-item">
<div class="gallery-icon landscape">
<a href="https://sitecenneti.com/?attachment_id=1995">
<img src="https://sitecenneti.com/wp-content/uploads/2019/06/balonlar-3-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1995" width="150" height="150">
</a>
</div>
<figcaption class="wp-caption-text gallery-caption" id="gallery-1-1995">
Renkli Şemsiyeler
</figcaption>
</figure>
<figure class="gallery-item">
<div class="gallery-icon landscape">
<a href="https://sitecenneti.com/?attachment_id=1996">
<img src="https://sitecenneti.com/wp-content/uploads/2019/06/sera-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1996" width="150" height="150">
</a>
</div>
<figcaption class="wp-caption-text gallery-caption" id="gallery-1-1996">
Sera
</figcaption>
</figure>
<figure class="gallery-item">
<div class="gallery-icon landscape">
<a href="https://sitecenneti.com/?attachment_id=1997">
<img src="https://sitecenneti.com/wp-content/uploads/2019/06/tarla-150x150.jpg" class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1997" width="150" height="150">
</a>
</div>
<figcaption class="wp-caption-text gallery-caption" id="gallery-1-1997">
Tarla
</figcaption>
</figure>
</div>Aynı galeriyi şu şekilde oluşturduğumuzu düşünelim:
[galeri ids="1993,1994,1995,1996,1997" itemtag="div" icontag="span" captiontag="p"]Bu durumda, galeri kısa kodunun, temamızda oluşturacağı HTML şu şekilde olacaktır (Resimlerin src ve href değerleri silinmiş ve … ile gösterilmiştir. ):
<div id="gallery-1" class="gallery galleryid-1922 gallery-columns-3 gallery-size-thumbnail">
<div class="gallery-item">
<span class="gallery-icon landscape">
<a href="...">
<img src="..." class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1993" width="150" height="150">
</a>
</span>
<p class="wp-caption-text gallery-caption" id="gallery-1-1993">
Renkli Küçük Balonlar
</p>
</div>
<div class="gallery-item">
<span class="gallery-icon landscape">
<a href="...">
<img src="..." class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1994" width="150" height="150">
</a>
</span>
<p class="wp-caption-text gallery-caption" id="gallery-1-1994">
Renkli Balonlar
</p>
</div>
<div class="gallery-item">
<span class="gallery-icon landscape">
<a href="...">
<img src="..." class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1995" width="150" height="150">
</a>
</span>
<p class="wp-caption-text gallery-caption" id="gallery-1-1995">
Renkli Şemsiyeler
</p>
</div>
<div class="gallery-item">
<span class="gallery-icon landscape">
<a href="...">
<img src="..." class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1996" width="150" height="150">
</a>
</span>
<p class="wp-caption-text gallery-caption" id="gallery-1-1996">
Sera
</p>
</div>
<div class="gallery-item">
<span class="gallery-icon landscape">
<a href="...">
<img src="..." class="attachment-thumbnail size-thumbnail" alt="" aria-describedby="gallery-1-1997" width="150" height="150">
</a>
</span>
<p class="wp-caption-text gallery-caption" id="gallery-1-1997">
Tarla
</p>
</div>
</div>include
Resim galerisinde gösterilecek olan resimlerin ID değerlerinin, aralarına virgül olan listedir.
Aşağıdaki kod, ID değerleri 93, 94, 95, 96 ve 97 olan resimler ile, bir resim galerisi oluşturur.
[galeri include="93,94,95,96,97"]exclude
Resim galerisinde gösterilmesini istemediğimiz resimlerin ID değerlerinin, aralarına virgül olan listedir.
Aşağıdaki kod, ID değerleri 96 ve 97 olan resimleri hariç tutarak, bir resim galerisi oluşturur.
[galeri exclude="96,97"]



1 yorum: “4.15 Ortam Dosyaları – Galeriler”