BU DERSİN BAŞLIKLARI
WordPress, şu uzantıları taşıyan resim dosyalarını destekler:
- jpg
- jpeg
- png
- gif
Temaya Resim Dosyası Yükleme
WordPress temasına, bir resim dosyası yüklemenin 2 yolu vardır. Bu yollar şunlardır:
I-Ortam Menüsü İle Resim Dosyası Yükleme
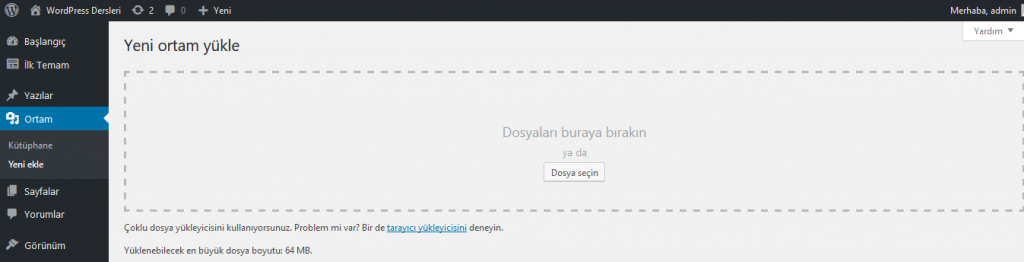
İlki, yönetim panelinde bulunan Ortam->Yeni ekle menüsü ile eklemektir:

II-Blok Editör İle Resim Dosyası Yükleme
İkinci yöntem ise blok editör yardımı ile bir içerik düzenlenirken o içerik için bir ses dosyası eklemektir. Bunun için, editörde:
- Ortak bloklar-> Resim menüsü bulunur ve bu menüye tıklanır.
- Ya da, “Blok ara” kısmına “resim” yazılarak resim bloğu bulunur ve tıklanır.
Aşağıdaki resim bu menüyü göstermektedir:

“Resim” menüsü bize, aşağıda görüldüğü gibi, resim dosyası yükleyen/ekleyen bir blok getirir. Bu blokta gördüğümüz “Yükle” butonu ile bir resim dosyası yükleyebiliriz.

Resim dosyası bloğu ile, yükleme işleminin yanısıra, “Ortam kütüphanesi” botununu kullanarak, kütüphaneye gidebilir ve daha önce yüklenmiş resim dosyalarını ekleyebilir, “Adresten ekle” butonunu ile de, URL adreslerini kullanarak, başka sitelerden resim dosyaları ekleyebilirsiniz.
Bu iki seçeneğin dışında, tema dosyalarınıza veya WordPress kütüphanesine resim yüklemek için, bir FTP programı kullanabilirsiniz. Bu yöntem tavsiye edilen bir yöntem değildir, çünkü bu yöntem ile yüklenen ortam dosyaları, web sitenizin veritabanında görünmez.
Şablon Dosyalarına Resim Ekleme
Şablon dosyalarımızda, resim kullanmak oldukça sık karşılaşacağımız bir durumdur. Bir şablon dosyasına, dinamik olarak ya da statik olarak resim eklemenin bir çok yolu vardır. Bu yollardan en önemli olanları aşağıda açıklanmıştır.
I- URL Değeri İle Resim Ekleme
WordPress temalarının şablon dosyalarında, bir resim kullanmanın en basit yolu, resmin URL değeri ile birlikte (src="URL"), HTML img elemanını, yalın haliyle kullanmaktır. Aşağıda bu kullanımın örneği verilmiştir:
<img alt="" src="https://sitecenneti.com/wp-content/uploads/2019/07/turuncu-iris.jpg" />Bir resmin URL değerini bulmanın yollarından biri, yönetim panelinden, Ortam->Kütüphane menüsüne giderek, URL‘si gereken resme tıklamaktır. Açılan pencerede, resim hakkında çeşitli bilgiler ile birlikte, resmin URL değeri de görülecektir:

II- Wp_get_attachment_image() Fonksiyonu İle Resim Ekleme
Şablon dosyalarına, ortam galerisinden resim getirmenin bir diğer yolu, wp_get_attachment_image() fonksiyonudur.
Wp_get_attachment_image() fonksiyonunu, resimleri hazır bir HTML img elemanı olarak getirir.
Wp_get_attachment_image() fonksiyonunu, döngü içinde ve aşağıdaki gibi kullanabiliriz.
<?php echo wp_get_attachment_image( get_the_ID(), 'thumbnail' ); ?>Wp_get_attachment_image() fonksiyonunu yukarıdaki gibi kullanırsak, resim göstermek için, şöyle bir HTML elemanı oluşturacaktır:
<img
width="150"
height="150"
src="https://sitecenneti.com/wordpress/wp-content/uploads/2016/11/sample-150x150.jpg"
class="attachment-thumbnail size-thumbnail" alt=""
/>Fonksiyonu, döngü dışında, ID değeri 1827 (temsili) olan bir resim için, özel boyutlar belirterek, şu şekilde kullanabiliriz:
<?php echo wp_get_attachment_image( 1827, Array(640, 480) ); ?>III- Wp_get_attachment_image_src() Fonksiyonu İle Resim Ekleme
Wp_get_attachment_image_src() fonksiyonu; ID değerini ve boyutlarını belirttiğimiz resmin URL adersini, genişlik ve yükseklik değerlerini getirir. Fonksiyonun getirdiği bu bilgiler ile, resimlere ait HTML elemanlarını biz oluştururuz.
Wp_get_attachment_image_src() fonksiyonunu, aşağıdaki gibi kullanırsak, bize ID değeri belirtilen resim ile ilgili bilgileri içeren bir dizi getirecektir. Bu bilgiler, fonksiyonun varsayılan boyut değeri olan ‘thumbnail’ boyutu ile ilgili bilgiler olacaktır.
<?php $resim_bilgileri = wp_get_attachment_image_src( 1827 ); ?>$resim_bilgileri değişkeninin taşıdığı diziyi görmek için, var_dump( $resim_bilgileri ) fonksiyonu kullanırsak, karşımıza şöyle bir dizi çıkar:
array(4) {
[0]=> string(76) "https://sitecenneti.com/wp-content/uploads/2019/06/Hydrangeas-150x150.jpg"
[1]=> int(150)
[2]=> int(150)
[3]=> bool(true)
} Fonksiyonu, özel boyut değerleri için kullanmak istersek de şöyle kullanabiliriz:
<?php $resim_bilgileri = wp_get_attachment_image_src( 1827, array('300', '300') ); ?>$resim_bilgileri değişkeninin taşıdığı diziyi görmek için, var_dump( $resim_bilgileri ) fonksiyonu kullanırsak, karşımıza şöyle bir dizi çıkar:
array(4) {
[0]=> string(68) "https://sitecenneti.com/wp-content/uploads/2019/06/Hydrangeas.jpg"
[1]=> int(300)
[2]=> int(225)
[3]=> bool(false)
}Aynı fonksiyonu, WordPress döngüsü içinde kullanmak istersek şöyle kullanırız:
<?php echo wp_get_attachment_image_src( get_the_ID(), array('300', '300') ) ); ?>Fonkisyonun getirdiği bilgiler ile, bir resim elemanı oluşturmanın yaygın yolu da şöyldir:
<?php
$resim_bilgileri = wp_get_attachment_image_src( 1827 );
if ( $resim_bilgileri ) : ?>
<img
src="<?php echo $resim_bilgileri[0]; ?>"
width="<?php echo $resim_bilgileri[1]; ?>"
height="<?php echo $resim_bilgileri[2]; ?>"
/>
<?php endif; ?>Resimleri Hizalama
Eklediğiniz resimleri sağa, sola veya merkeze hizalamak için, WordPress standartlarına uygun olacak şekilde, aşağıdaki CSS sınıflarını kullanabilirsiniz:
- alignright: Resmi sağa hizalar.
- alignleft: Resmi sola hizalar.
- aligncenter: Resmi merkeze hizalar.
- alignnone: Hizalama olmaz.
Bu CSS sınıflarının çalışabilmesi için, temanızın temel stil dosyasında veya kullandığınız başka bir stil dosyası varsa onda, bu sınıfların kodlanmış olması gerekmektedir. Bu CSS sınıfları,WordPress’in bütün twenty temalarında standart olarak kullanılır. Siz bu sınıfların CSS kodlarını oluşturmak için, twenty temalarının stil dosyalarından kopya çekebilirsiniz.
Örnek-1
Aşağıdaki kod, 1827 (temsili) ID numaralı resmi, küçük boyutta ('thumbnail') ve sola hizalayarak gösterir:
<?php
echo wp_get_attachment_image( 1827, "thumbnail", "", array( "class" => "alignleft" ) );
?>Resimlere Meta Bilgileri Ekleme
Yüklediğimiz resimlerin, başlık, alt yazı, açıklama, alternatif metin gibi bilgilerine meta bilgileri denir.
Bir resmin meta bilgilerini girmek için yönetim panelinden Ortam->Kütüphane sayfasına gidip resme tıklamak gerekir. Resme tıklandığında şöyle bir sayfa açılacaktır:

Resmin sağ tarafındaki alan (kırmızı çerçeveli alan), resim için meta bilgileri girebileceğimiz ya da bu bilgileri güncelleyebileceğimiz alandır.
Resimde, kırmızı çerçeveli alanın hemen altında gördüğümüz “Daha fazla detay düzenle” linkine tıkladığımızda, şöyle bir sayfa ile karşılaşırız:

Açılan sayfa, resimde de görüldüğü gibi “Ortamı düzenle” sayfasıdır. Bu sayfa ile de, resim dosyasına ait meta bilgileri düzenleyebilirsiniz.
Yukarıdaki sayfalarda, resim dosyası için girilen meta bilgilerini, şablon dosyalarımıza çağırmak için wp_get_attachment_metadata() fonksiyonunu kullanabiliriz.
Resimlere Alt Yazı Ekleme
I- Meta Bilgileri İle
Yukarıdaki başlıkta da bahsedildiği gibi, resimlerin meta bilgilerinden biri de alt yazılardır. Yani resimlere meta bilgileri eklerken alt yazı da ekleyebiliyoruz. Bu yöntem ile eklenen alt yazıyı, resim ile birlikte şablon dosyalarına çekmek için, wp_get_attachment_metadata() fonksiyonu kullanılabilir.
II- Blok Editör İle
Resimlere alt yazı eklemenin bir başka yolu da, blok editördür. Blok editörün resim blokları, resimleri alt yazı kısımları ile birlikte getirir. Resmin daha önce kütüphaneden girdiğimiz bir alt yazısı var ise bu alt yazı ile gelir yoksa alt yazı kısmı boş gelir.
Aşağıda, blok editör ile eklenen bir resmin alt yazı kısmı gösterilmektedir:

Resim alt yazısı ile birlikte geldi ise, üzerlerine tıklayarak bu alt yazıyı değiştirebiliriz fakat bu değişiklik, resmin kütüphaneden eklenen alt yazı metasını güncellemez. Yani, aynı resmi tekrar çağırırsak, kütüphanedeki alt yazısı ile gelecektir.
Editör ile eklenmiş ve ID değer 811 (temsili) olan bir resim, alt yazı içermiyorsa, blok editör bu resmi temamızda göstermek için, şu şekilde bir HTML kodu oluşturur:
<figure class="wp-block-image">
<img
src="https://sitecenneti.com/wp-content/uploads/2012/06/ornek-resim.jpg"
alt=""
class="wp-image-811"
srcset="https://sitecenneti.com/wp-content/uploads/2012/06/ornek-resim.jpg 640w, https://sitecenneti.com/wp-content/uploads/2012/06/ornek-resim-300x225.jpg 300w"
sizes="(max-width: 640px) 100vw, 640px">
</figure> Blok editör ile eklenmiş aynı resim, alt yazılı ise, editör tarafından şu şekilde bir HTML kodu oluşturulur:
<figure class="wp-block-image">
<img
src="https://sitecenneti.com/wp-content/uploads/2012/06/ornek-resim.jpg"
alt=""
class="wp-image-811"
srcset="https://sitecenneti.com/wp-content/uploads/2012/06/ornek-resim.jpg 640w, https://sitecenneti.com/wp-content/uploads/2012/06/ornek-resim-300x225.jpg 300w"
sizes="(max-width: 640px) 100vw, 640px">
<figcaption>Burada resmin alt yazısı var…</figcaption>
</figure>Blok editör ile eklenmiş bir resim, ortaya hizalanmışsa ("aligncenter") ve alt yazılı ise şöyle bir HTML ile gösterilir:
<div class="wp-block-image">
<figure class="aligncenter">
<img
src="https://sitecenneti.com/wp-content/uploads/2012/06/ornek-resim.jpg"
alt=""
class="wp-image-811"
srcset="https://sitecenneti.com/wp-content/uploads/2012/06/ornek-resim.jpg 640w, https://sitecenneti.com/wp-content/uploads/2012/06/ornek-resim-300x225.jpg 300w"
sizes="(max-width: 640px) 100vw, 640px">
<figcaption>Burada resmin alt yazısı var…</figcaption>
</figure>
</div>WordPress’in ürettiği bu HTML yapıları, resimlere ve alt yazılarına, CSS uygulamak için yeterlidir. Temanızda, resimler ve alt yazıları için kullanacağınız stil tamamen sizin CSS yeteneğinize bırakılmıştır.
III- “Caption” Kısa Kodu İle
caption kısa kodu ile, ister blok editörün kısa kod bloğu ile içeriklerimize, istersek de şablon dosyalarımıza alt yazılı resimler ekleyebiliriz.
!!! Aşağıda verilen kısa kod örneklerinin doğru çalışması için, kodlardaki kaption ifadesinin caption ifadesi ile yer değiştirmesi gerekmektedir.
WordPress blok editörünün, kısa kod bloğu ile caption kısa kodunun genel kullanım mantığı şöyledir:
[kaption]<resim> Alt yazısı[/kaption]WordPress blok editörünün, kısa kod bloğu ile caption kısa kodunun genel kullanımı şu şekildedir:
[kaption id="altyazi_id" class="altyazi-sinifi" align="alignnone" width="400"]
<img src="https://sitecenneti.com/wp-content/uploads/2019/06/balonlar.jpg" alt="Balonlar resmi" />
Alt yazı metni burada yer alır.
[/kaption]Caption kısa kodunu, şablon dosyalarınızda kullanmak isterseniz, img_caption_shortcode() fonkisyonundan yardım istemek zorundasınız demektir.
Aşağıda, img_caption_shortcode() fonksiyonu yardımı ile, yukarıda verilen caption kısa kodunun eşiti verilmiştir:
<?php
$url = '<img src="https://sitecenneti.com/wp-content/uploads/2019/06/balonlar.jpg" alt="Balonlar resmi" />';
$argumanlar = array(
"id" => "altyazi_id",
"align" => "alignnone",
"caption" => "Alt yazı metni burada yer alır.",
"class" => "altyazi-sinifi",
"width" => "400",
);
echo img_caption_shortcode($argumanlar , $url);
?>Yukarıda verilen her iki kısa kod da, temanızda şu şekilde bir HTML kodu üretir:
<figure id="altyazi_id" aria-describedby="caption-altyazi-id" style="width: 399px" class="wp-caption alignnone altyazi-sinifi">
<img src="http://localhost/benimsitem/wp-content/uploads/2019/06/balonlar-3-1.jpg" alt="Balonlar resmi">
<figcaption id="caption-altyazi-id" class="wp-caption-text"><br>
Alt yazı metni burada yer alır.<br>
</figcaption>
</figure>Yukarıdaki HTML yapısında, wp-caption ve wp-caption-text sınıfları her zaman üretilen sabit sınıflardır. Bu sınıfları kullanarak, bütün alt yazılı çıktılarımızda geçerli olacak bir CSS uygulamak isteyebiliriz.
Caption Kısa Kodunun Ayarları
width
(Zorunludur.) Caption kısa kodunun ürettiği HTML elemanın pixel cinsinden genişliğidir. En küçük değeri 1’dir. Caption kısa kodunda, width özelliği belirtilmezse, üretilmesi gereken HTML üretilmeyecektir (<figure> ve <figcaption> elemanları üretilmez). Varsayılan değeri yoktur.
id
Caption kısa kodunun ürettiği ana HTML elemanına (figure) ait id değeridir. Bu id değerini kullanarak, o elemana özel CSS uygulayabilirsiniz. Varsayılan değeri yoktur.
class
Caption kısa kodunun ürettiği HTML elemanına (figure) ait class değeridir. Bu class değerini kullanarak, CSS uygulayabilirsiniz. Varsayılan değeri yoktur.
align
Caption kısa kodunun ürettiği HTML elemanının, sayfada hizalanması gereken yönü belirler.
alignnone: Hizalama olmaz.aligncenter: Merkeze hizalar.alignright: Sağa hizalar.alignleft: Sola hizalar.


1 yorum: “4.14 Ortam Dosyaları – Resim (Image)”