BU DERSİN BAŞLIKLARI
Şablon dosyaları, bir WordPress temasının ana unsurudur. Her WordPress teması, şablon dosyalarının bir araya gelmesi ile oluşur. Şablon dosyaları ve bu dosyalara yardımcı olan dosyalar, hep birlikte bir temayı oluşturur.
Her bir şablon dosyası, temanın bir sayfasını veya bir sayfanın bir bölümünü oluşturur.
“Şablon” Kavramı
Şablon kavramı, web sitemizde, bir içeriği sunmak için, o içeriğe özel olarak tasarladığımız PHP, HTML, CSS ve JavaScript kodları demektir. Farklı şablonlar tasarlayarak, sitenizin görünümünü, içeriklerinizin sunumunu dilediğiniz gibi şekillendirebilirsiniz.
WordPress temalarında, şablon oluşturma konusunda bir sınırlama bulunmamaktadır. Yani, dilediğiniz içerik tipi için, dilediğiniz kategori için hatta her bir içerik için ayrı ayrı şablonlar oluşturabilirsiniz.
Şablon Dosyaları
Şablon kodlarımızı barındıran dosyalara şablon dosyaları denir. WordPress temaları, şablon dosyaları ve şablon dosyalarına yardımcı dosyaların bir araya gelmesiyle oluşur. Yani, bir WordPress teması hazırlamak demek aslında şablon dosyaları tasarlamak demektir. Bu yüzden, bir tema tasarımcısının, WordPress’in kullandığı şablon dosyalarının adını ve hangi durumlarda kullanıldığını (şablon hiyerarşisi) iyi bilmesi önemlidir.
Web sitemizde sergilenen her bir sayfa, o sayfadaki içerik tipi için veya o içeriğe özel olarak hazırlanmış bir şablon dosyasına göre sergilenir. Örneğin; bir kategoriye ait içerik arşivimizi sergilemek için bir şablon hazırlamak istiyorsak, bu amaç için category.php dosyasını kullanırız. Yine; bir blog yazımızın tamamını tek olarak sergilemek için şablon oluşturmak istersek de single.php adını kullanırız.
WordPress temalarında bulunan şablon dosyalarını iki grupta düşünmek mümkündür. Bunlar:
- Tam sayfa şablon dosyaları: Sitenizde, eksiksiz bir web sayfası oluştururlar. Bir WordPress sitesinde gezinirken, ekranınızda gördüğünüz her bir sayfa, ana sayfadan tutun da, herhangi bir menüye tıkladığınızda açılan bir sayfaya kadar hepsi, bir tam sayfa şablonu ile oluşturulur. Şablon dosyaları denince kastedilen genellikle bu dosyalardır.
index.php,single.php,home.php,category.php,front-page.php… gibi şablon dosyaları bu türdendir. - Şablon parçaları: Bir sayfanın belli bir bölümünü oluşturan şablon dosyalarıdır. Tek başına değil de, tam sayfa şablon dosyalarının içinde kullanılırlar. Şablon parçalarına örnek olarak, sayfaların üst kısmını oluşturmak için kullanılan
header.phpdosyası veya kullanıcı yorumlarını alabilmek için kullanılancomments.phpdosyası verilebilir.
Şablon Dosyalarının Kullanım Mantığı
Bir ziyaretçiniz, web sitenizde, bir sayfayı ziyaret etmek için bir URL bağlantısına tıkladığında, WordPress, o URL ifadesine bakar ve önce, görüntülenmek istenen içeriğin tipini anlar. Sonra, şablon hiyerarşisine bakarak, bu içerik tipi için tasarladığınız şablon dosyasını bulur ve içeriği bu şablon dosyasına göre gösterir. Yani içerik tipleri, hangi şablonu kullanacağına karar verirken, WordPress’e rehberlik eder. Aynı şekilde, siz de şablonlarınızı, içerik tiplerini düşünerek hazırlarsınız. Her içerik tipi/grubu/sınıfı için, hatta her içerik için ayrı bir şablon dosyası hazırlamak mümkündür.
Örneğin, ziyaretçiniz, “Macera Filmleri” kategorisindeki arşivinizi görmek isterse, WordPress, bu arşiv için hazırladığınız şablonu bulur ve arşivinizi o şablona göre gösterir.
WordPress, bir şablon dosyasının hangi içerik için hazırlandığını, dosyanın isminden anlar. Bu dersin devamında, şablon dosyalarının isimlerini ve hangi içerikleri sunmak için kullanıldıklarını göreceksiniz.
Burada şöyle bir soru sorulabilir: Peki ben, her bir içerik veya içerik tipi için ayrı ayrı şablon hazırlamak zorunda mıyım? Bir içerik veya içerik tipi için şablon hazırlamayı unutursam veya sitemde ayrı şablonlar oluşturmakla baş edemeyeceğim kadar çok içerik varsa ne olacak?
Bu sorunun cevabı, WordPress’in şablon dosyalarını kullanırken uyguladığı kurallarda yani şablon hiyerarşisinde yatar. Burada, şablon hiyerarşisi mantığını, yeri geldiği için, kısaca ve şöyle açıklayalım:
Tema Nedir? adlı dersimizde bahsettiğimiz gibi, bir temanın zorunlu iki dosyasında biri, aynı zamanda bir şablon dosyası olan index.php dosyasıdır. Zorunlu bir dosyadır çünkü, bütün içerikleriniz için bir sigorta görevi görür ve kendisi için hazırlanmış bir şablon dosyası olmayan bütün içerikleriniz, index.php dosyasındaki şablona göre gösterilir. Başka hiç şablon dosyanız yoksa bile, WordPress, web sitenizdeki bütün sayfaları index.php şablonuna göre gösterir. Yani, sadece index.php şablonu ile bir WordPress teması yapmak mümkündür.
Şablon Parçaları

Şablon parçaları, tek başına, anlamlı bir web sayfası oluşturmayan, ancak bir web sayfanın parçası olarak kullanılan şablon dosyalardır.
Genel olarak kullanılan şablon parçaları şunlardır:
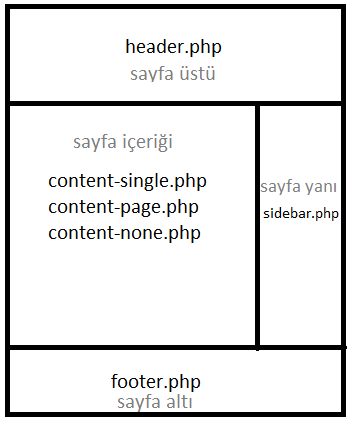
header.php:Sayfanızın üst kısmını oluşturan şablondur. Sayfanın HTML kodunun başlangıcı,<head>...</head>kısmını, meta bilgileri(<meta...>), CSS ve JavaScript dosyalarına bağlantılar, sitenizin logo-banner-ana menü şablonu… genellikle bu sayfada yer alır. İsterseniz bir tane üst kısım şablonu yapıp, temanızdaki bütün şablon dosyalarınızda onu kullanırsınız, isterseniz de bazı sayfalar için farklı üst kısım şablonları yapabilirsiniz.footer.php: Sayfanın alt kısmını oluşturan şablondur. Sayfanın HTML kodunun bittiği şablondur. İsterseniz bir tane alt kısım şablonu yapıp, temanızdaki bütün şablon dosyalarınızda onu kullanırsınız, isterseniz de bazı sayfalar için özel alt kısım şablonları yapabilirsiniz.sidebar.php:Sayfa yanı şablonudur. Genellikle, sayfalarınızın sağ veya sol kenarında kullanılsa da bu şablon parçasını, sayfalarınızın her yerinde kullanabilirsiniz. Kaç farklı sayfa kenarı şablonu oluşturacağınız ve hangi şablon dosyalarında hangisini kullanacağınız tamamen size bağlıdır.comments.php:Yorum sistemi şablonudur. WordPress’in yorum sistemini kullanmak istediğiniz zaman, bu şablon parçasını çağırırsınız. (Arşiv sayfalarında yorum özelliği kullanılamaz.)searchform.php: Arama motoru şablonunuzdur. Dilediğiniz bir şablon dosyasına monte edebilirsiniz.content-{$icerik}.php: Bir çok temada,content.phpveyacontent-single.php… gibi veya WordPress’in şablon hiyerarşisinde olmayan başka isimlerde dosyalar göreceksiniz. Bu şablon parçaları, biraz önce gördüklerimizden farklı olarak, WordPress’in tanımadığı, bizim oluşturduğumuz şablon parçalarıdır. Bu dosyalar WordPress’in şablon hiyerarşisinde de yer almazlar. İsimleri de tamamen bize aittir. Bu parçalar,get_template_part()fonksiyonu ile diğer şablon dosyalarına çağırılarak kullanılırlar. Şablon parçalarının, tam sayfa şablon dosyalarına nasıl çağırıldığını birazdan, şablon parçalarının kullanımı başlığı altında açıklayacağız. Daha detaylı bilgiyi ise kendi şablonlarınızı çağırma adlı dersimizi okuyarak öğrenebilirsiniz.
Aynı şablon parçasını, şablon dosyalarında, tekrar tekrar kullanabilirsiniz.
Genel Olarak Kullanılan Tam Sayfa Şablon Dosyaları
“Şablon dosyası” veya “Şablon” denilince, kastedilen şey genellikle, tam sayfa bir şablon dosyasıdır. Tam sayfa bir şablon dosyası, baştan aşağıya bir web sayfasını oluşturur. Tam sayfa bir şablon dosyasında, şablon parçaları da kullanabilirsiniz ve aynı şablon parçasını, birden çok defa da kullanabilirsiniz.
WordPress’in şablon hiyerarşisinde bulunan, yani otomatik olarak tanıdığı şablon dosyaları, aşağıda verilmiştir. Bu dosyaları kullanmak için, oluşturmanız yeterlidir, WordPress, isimlerine bakarak, bu dosyaları tanır ve ne zaman kullanacağına karar verebilir. Bu kararı verirken, şablon hiyerarşisi kurallarını uygular.
index.php: Her temada zorunludur. En temel şablon dosyasıdır.front-page.php:Sitenizin anasayfa şablonudur. Eğer temanızda bu şablon varsa, Yönetim Paneli : Ayarlar -> Okuma ayarınız ne olursa olsun, ana sayfanız, bu dosyadaki şablona göre görünecektir.home.php:Eğer temanızdafront-page.phpdosyası yoksa ve
Yönetim paneli : Ayarlar > Okuma ayarları ile statik bir ön sayfa ayarlamadıysanız, temanızın varsayılan anasayfasıdır. Bu sayfa, en son yazılarınızı gösterir.singular.php:Eğer birsingle.phpdosyanız veyapage.phpdosyanız yoksa, WordPress onların yerine bu dosyadaki şablonu kullanır. Eğersingular.phpdosyanız da yoksaindex.phpdosyası kullanılır.single.php:Ziyaretçiniz tek bir “yazı”nızı okumak istediğinde bu sayfadaki şablon kullanılır. Tabi ki “yazı” derken WordPress’in kullandığı içerik türlerinden biri olan “yazı”yı kastediyoruz.single-{yazı_tipi}.php:Eğer, bir “yazı” tipindeki her bir yazıyı, diğer yazı tiplerine ait olanlardan farklı bir şablonda göstermek isterseniz, bu dosya size bu şablonu oluşturur. Mesela “kitap_ozetleri” diye bir yazı tipi oluşturdunuz ve ziyaretçiniz bir kitabın özetini okumak istediğinde faklı bir şablon kullanmak istiyorsunuz. O zamansingle-kitap_ozetleri.phpsayfası ile bu şablonu oluşturabilirsiniz. Eğer bu şablon dosyanız yoksa, kitap özetleriniz içinsingle.phpşablonu kullanılacaktır.archive-{yazi_tipi}.php:Eğer özel bir yazı tipi oluşturduysanız ve bu yazı tipindeki yazı arşivinizi farklı bir şablonda göstermek istiyorsanız, bu dosyayı kullanmalısınız. Örneğinarchive-kitap_ozetleri.phpsayfanız; “kitap_ozetleri” diye oluşturduğunuz, özel yazı tipindeki yazılarınızdan oluşan arşivi göstermek için kullanılacaktır. Eğerarchive-{yazi_tipi}.phpşablonunuz yoksa, WordPress bunun yerinearchive.phpşablonunu kullanır.page.php:Sitenize “sayfa” türünde bir içerik eklediğinizde, bu sayfalarpage.phpşablonuna göre gösterilir.page-{sayfa-adi}.php:Eğer, bir sayfanın faklı bir temada görünmesini istiyorsanız, o sayfanın adını da kullanarak hazırladığınız bu şablon tam size göredir. Burada, sayfa adının, url bağlantısındaki gibi olmasına yani Türkçe karakter içermemesine dikkat etmeliyiz.category.php:Ziyaretçiniz belli bir kategorideki yazı arşivinizi görmek isterse, temanız bu şablonu kullanarak gösterir.tag.php:Ziyaretçiniz belli bir etikete sahip yazı arşivinizi görmek isterse, temanız bu şablonu kullanarak gösterir.taxonomy.php:Özel bir taxonomy -sınıflandırma- türü içeren bir temanız varsa, bu taxonomy türündeki içerikleri göstermek için bu şablon kullanılır.author.php:Belli bir yazara ait tüm yazıları göstermek için kullanılan şablondur.date.php:Ziyaretçiniz, belli bir tarihte yayınlanmış yazı arşivinizi görmek istediğinde bu şablon kullanılır. Tarihe göre içerikleri göstermek için, WordPress, aşağıdaki url türlerinden birini üretir:- http://ormek.com/blog/2019/
- http://ornek.com/blog/2019/03/
- http://ornek.com/blog/2019/03/26/
archive.php:Eğer temanızda,category.phpveyaauthor.phpveyadate.phpşablonlarından herhangi biri yoksa, onun yerine bu şablon kullanılır.search.php:Ziyaretçiniz sitenizde bir arama yaptığında, arama sonuçları bu şablona göre gösterilir.attachment.php:Resim, pdf gibi ortam dosyalarınız bu şablona göre gösterilir.image.php:Temanızdaki resimler bu şablona göre gösterilir. Eğerimage.phpşablonunuz yoksa,attachment.phpşablonu kullanılır.404.php:Eğer, gitmek istediği sayfa bulunamazsa, ziyaretçiniz, bu sayfaya yönlendirilir.
Diğer Tema Dosyaları
Bir WordPress temasında, şablon dosyaları haricinde, başka dosyalar da bulunabilir. Bu dosyalar, şablon dosyalarına yardımcı olan, stil (CSS) dosyaları, JavaScript (JS) dosyaları veya PHP dosyalarıdır.
style.css:Her temada zorunludur. Temel stil dosyasıdır. Bu dosyada, temanızın kimlik bilgileri bulunur ve WordPress temanızı, bu bilgilere göre tanır.rtl.css:Temanızda sağdan sola yazılan bir dil kullanıyorsanız (Arapça gibi), WordPress otomatik olarak bu stil dosyasını kullanır.- JS, CSS ve PHP dosyaları: Temanızın ihtiyacına göre, bir çok yardımcı JavaScript (JS), CSS ve PHP dosyası kullanabilirsiniz. Tema dizininizin daha anlaşılır veya düzenli olması için, kullandığını bu yardımcı dosyaları, alt klasörler açarak, bu klasörlerin içinde de oluşturabilirsiniz.
WordPress teması yaparken, genel olarak uygulanan yöntem, CSS ve JS koldarımızı, ayrı bir alt dizinde barındırmaktır.
Şablon Parçalarının Kullanımı
Temanızda, dosyaları veya kayıtlı içeriklerinizi bir araya getirmek için kullanılan fonksiyonlara, şablon fonksiyonları (template tags) denir. Aşağıda, şablon dosyalarını çağırmak için kullanılan şablon fonksiyonlarını görüyorsunuz:
get_header(): Sayfa üstü şablonunu –header.php– çağırır.get_sidebar(): Oluşturduğunuz sayfa yanı şablonunu çağırır.get_footer(): Sayfa altı şablonunu –footer.php– çağırır.get_search_form(): Temanızın ana dizininde birsearchform.phpdosyası varsa onu çağırır yoksa varsayılan arama motoru şablonunu getirir.get_template_part(): Herhangi bir isimde ve dizindeki bir PHP dosyasını çağırır. Yukarıda bahsettiğimiz,content-sinle.phpgibi, WordPress’in tanımadığı şablon dosyalarını çağırmak için kullanılan fonksiyondur.
Örneğin, index.php dosyanızda, aşağıdaki şablon fonksiyonlarını kullanarak, tam bir web sayfası şablonu oluşturabilirsiniz:
<?php get_header(); // header.php dosyasını çağırdık ?>
<?php get_sidebar(); // sidebar.php dosyasını çağırdık ?>
<?php get_template_part( 'benim-sablonum' ); // Ana dizinden, benim-sablonum.php dosyasını çağırdık ?>
<?php get_footer(); // footer.php dosyasını çağırdık ?>Bu şablonu daha iyi anlamak için, tema dosyalarına bağlantı verme başlıklı dersimizi okuyabilirsiniz.


1 yorum: “2.1 Şablon (Template) Dosyaları”